Catatan: Video hanya dalam format webm. Jadi gunakan browser yang mendukung HTML5 dan format file ".webm".
Hiro R Gallery
Minggu, 28 Juni 2015
Senin, 20 April 2015
Video: Transition, Transparency, Matte dan Reverse Speed
Catatan: Video hanya dalam format webm. Jadi gunakan browser yang mendukung HTML5 dan format file ".webm".
Yori Montolalu
Yori Montolalu
Senin, 06 April 2015
Video: Animasi Cutting
Catatan: Video hanya dalam format webm. Jadi gunakan browser yang mendukung HTML5 dan format file ".webm".
Video Stop Motion
Yori Montolalu
Video Stop Motion
Yori Montolalu
Jumat, 20 Maret 2015
Tutorial Animasi Flash: Animasi Kertas
Tutorial ini akan menunjukan cara mebuat animasi kertas melayang. Pertama kita import gambar latar, dan untuk kertas kita akan buat dengan Rectangle Tool.
Setelah persiapan diatas, kita mulai dengan membuat layer "Latar" dan memasukkan gambar latar yang kita pilih ke dalam Stage.
Setelah itu kita tambahkan layer baru, dan kita berinama layer "Kertas".
Kemudian, dengan menggunakan Rectangle Tool untuk membuat objek kertas kita.
Kemudian kita insert frame pada kedua layer sampai frame 80. Lalu pada layer kertas klik kanan, setelah itu klik Create Shape Tween.
Setelah itu Insert Keyframe pada layer "Kertas" pada frame 20. Geser ke tengah, lalu geser kebawah objek kertasnya. Lalu gunakan Free Transform Tool untuk merubah bentuk kertas seperti gambar berikut.
Setelah itu copy frame 1 dan paste pada frame 40 lalu geser objek kekanan sampai mendekati tepi kanan dari gambar latar.
Setelah itu copy frame 20 dan paste ke frame 60.
Kemudian copy frame 1 dan paste ke frame 80 dan rubah fps menjadi 25.
Berikut hasilnya.
Yori Montolalu
Tutorial Animasi Flash: Animasi Loopin (Mobil)
Tutorial ini akan menunjukan bagaimana cara membuat animasi mobil berjalan maju. Dalam animasi ini yang kita buat bergerak adalah objek disekitar kendaraan dan texture dari bolanya. Pertama, import gambar tampilan belakang mobil, gambar latar, pohon, jalan, garis jalan, awan, latar langit, latar rumput, dan suara kendaraan.
Buat layer sesuai gambar dibawah ini.

Buat kedua gambar awan menjadi simbol Movie Clip. Setelah itu lakukan langkah yang sama seperti ketika mebuat animasi pohon diatas.
Masukan gambar latar langit pada layer "Latar Langit" dan latar rumput pada layer "Latar Rumput".
Masukan gambar jalan ke dalam layer "Aspahlt", dan rubah gambar menjadi symbol dengan tipe Movie Clip dengan nama "animasi_jalan".
Masuk ke dalam symbol "animasi_jalan", dan buat dua layer. Layer paling bawah adalah layer dari gambar jalan dan layer yang diatas nya adalah garis yang ada ditengah jalan. Agar jalan terlihar bergerak, maka garis tengah jalanlah yang kita gerakan. Masukan insert frame pada kedua layer sampai frame 30.
Setelah itu ambil gambar garis jalannya dan tempatkan pada layer "Garis Tengah jalan".
Lalu klik kanan pada layer "Garis Tengah jalan" dan klik Create Classic Tween.
Kemudian pada layer "Garis tengah jalan", tarik gambar garis tengah jalan keatas mendekati akhir jalan dan kecilkan gambarnya sekecil mungkin.
Setelah itu, kembali ke scene 1. Di scene 1 atur ukuran animasi jalan dan letaknya seperti gambar dibawah ini.
Kemudian kita masukan gambar badan mobil pada layer mobil dan kita konversi menjadi symbol tipe "Movie Clip".
Kemudian buat tiga layer, yang pertama berisi gambar badan mobil dan gambar kedua kita masukkan gambar bolanya. Kita rubah gambar bolnya menjadi symbol dengan tipe Movie Clip.
Buat empat layer seperti gambar dibawah. Masukkan gambar dari texture bola. Trace Bitmap texture bola lalu pisahkan garis yang ada pada ketiga layer diata layer ban.
Insert frame sampai frame 6. Klik kanan pada layer texture ban 3 dan 2 lalu klik Create Classic Tween.
Seleksi layer texture ban 3 dan 2 pada frame 3, Insert Keyframe dan naikan keatas texture bannya.
Tambahkan layer baru, texture ban 4. Masukkan keyframe pada frame 5 pada texture ban 2 sampai 4.
lalu tambah kan garis baru dengan mengcopy gari texture ban seperti pada gambar dibawah ini.
Perpanjang jumlah frame dari semua layer pada movie clip animasi_ban menjadi 8. Dan buat keadan texture bola seperti digambar.
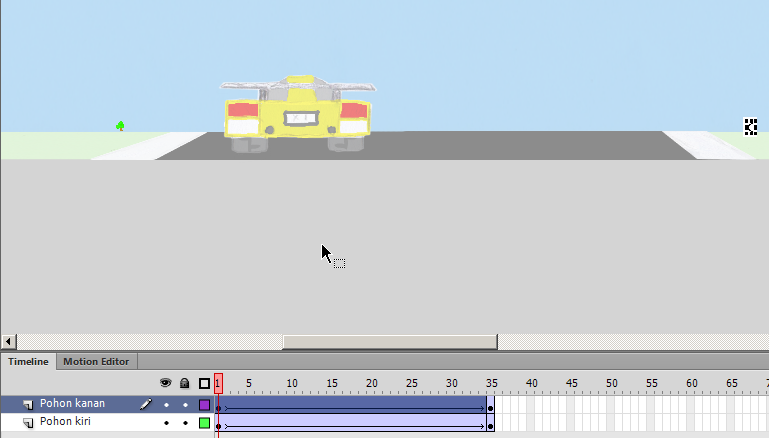
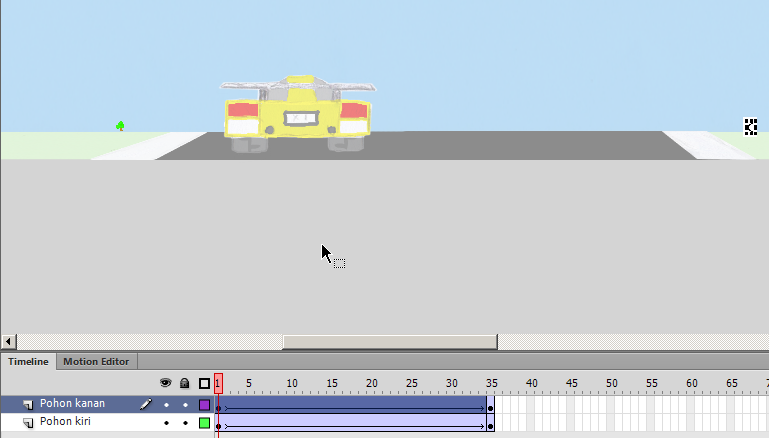
Kemudian kembali ke scene 1. Masukan gambar pohon pada layer pohon. Lalu konversi menjadi simbol dengan tipe Movie Clip.
Masuk ke dalam mode edit dari simbol animasi_ jalan. Buat dua layer, yaitu layer "Pohon kanan" dan "Pohon kiri". Tempatkan gambar pohon untuk layer "Pohon kanan".
Insert frame dari kedua pohon menjadi 35. Kecilkan ukuran gambar pohon sekecil mungkin
Kemudian klik kanan pada kedua layer dan klik Create Classic Tween. Lalu Insert Keyframe pada frame 35.
Setelah itu kecil kedua pohon pada kedua layer pada frame 1.

Lakukan hal yang sama pada awan. Masukkan kedua awan pada kedua layer awan yang telah kita buat.
Buat kedua gambar awan menjadi simbol Movie Clip. Setelah itu lakukan langkah yang sama seperti ketika mebuat animasi pohon diatas.
Untuk suara, tinggal buat layer baru pada scene 1, dan ditempatkan paling bawah dari semua layer.
Kemudian klik layer "Latar Suara" dan tarik suara yang telah kita masukkan dalam library ke dalam stage.
Berikut hasilnya.
Yori Montolalu
Tutorial Animasi Flash: Animasi Looping (Pesawat)
Tutorial ini akan menunjukkan cara membuat animasi looping. Animasi looping kali ini akan menggunakan objek pesawat. Pertama kita cari atau buat gambar pesawat. Kemudian kita import ke dalam library. Berikut ini gambar-gambar yang akan saya gunakan.
Pertama kita buat layer "Pesawat", layer "Hutan", layer "Gunung", dan layer "Awan". Setelah itu kita masukan gambar2 diatas sesuai layer.
Klik pada layer "Awan" setelah itu klik gambar awan, lalu klik kanan kemudian dan klik "Convert to Symbol"
Klik 2 kali movie clip animasi_awan lalu akan masuk mode pengeditan movie clip. Insert Frame sampai 150 pada kedua layer tersebut. Duplikasi layer yang ada didalamnya dengan cara mengklik kanan layer dan mengklik Duplicate Layers. Lalu klik kanan pada masing layer tersebut dan klik "Create Classic Tween".
Klik kanan pada kedua layer dan Insert Keyframe pada frame 150. Kemudian gambar pada frame 150 layer paling atas di geser kekanan dan gambar pada frame 1 layer paling bawah digeser kekiri.
Lakukan langkah yang sama untuk gambar pada layer "Gunung", dan layer "Hutan". Tetapi jumlah frame pada layer "Gunung" diatur 100 frame dan layer "Pohon" diatur menjadi 45.
Kemudian klik pada layer Pesawat, Convert to Symbol gambar pesawat. Lalu klik dua kali movie clip untuk masuk mode edit. Lalu buat dua layer dan beri nama layer "Badan" dan layer "Jet". Lalu masukan gambar api dari pesawat jet ke dalam layer jet.
Pada kedua layer, Create Classic Tween dan Insert Keyframe pada frame 6.
Pada kedua layer, Insert Keyframe pada frame 3. Lalu pada frame 3 layer "Jet" kecilkan ukuran dari api roketnya.
Kembali ke scene 1, dan tambahkan layer baru dan diberi nama "Latar Suara". Kemudian import suara pesawat yang sesuai keinginan anda ke dalam library. Lalu tarik dan lepas dari library suara tersebut ke dalam Stage.
Berikut ini tampilan animasi yang kita buat.
Yori Montolalu
Langganan:
Postingan (Atom)



























































