Masukan gambar latar langit pada layer "Latar Langit" dan latar rumput pada layer "Latar Rumput".
Masukan gambar jalan ke dalam layer "Aspahlt", dan rubah gambar menjadi symbol dengan tipe Movie Clip dengan nama "animasi_jalan".
Masuk ke dalam symbol "animasi_jalan", dan buat dua layer. Layer paling bawah adalah layer dari gambar jalan dan layer yang diatas nya adalah garis yang ada ditengah jalan. Agar jalan terlihar bergerak, maka garis tengah jalanlah yang kita gerakan. Masukan insert frame pada kedua layer sampai frame 30.
Setelah itu ambil gambar garis jalannya dan tempatkan pada layer "Garis Tengah jalan".
Lalu klik kanan pada layer "Garis Tengah jalan" dan klik Create Classic Tween.
Kemudian pada layer "Garis tengah jalan", tarik gambar garis tengah jalan keatas mendekati akhir jalan dan kecilkan gambarnya sekecil mungkin.
Setelah itu, kembali ke scene 1. Di scene 1 atur ukuran animasi jalan dan letaknya seperti gambar dibawah ini.
Kemudian kita masukan gambar badan mobil pada layer mobil dan kita konversi menjadi symbol tipe "Movie Clip".
Kemudian buat tiga layer, yang pertama berisi gambar badan mobil dan gambar kedua kita masukkan gambar bolanya. Kita rubah gambar bolnya menjadi symbol dengan tipe Movie Clip.
Buat empat layer seperti gambar dibawah. Masukkan gambar dari texture bola. Trace Bitmap texture bola lalu pisahkan garis yang ada pada ketiga layer diata layer ban.
Insert frame sampai frame 6. Klik kanan pada layer texture ban 3 dan 2 lalu klik Create Classic Tween.
Seleksi layer texture ban 3 dan 2 pada frame 3, Insert Keyframe dan naikan keatas texture bannya.
Tambahkan layer baru, texture ban 4. Masukkan keyframe pada frame 5 pada texture ban 2 sampai 4.
lalu tambah kan garis baru dengan mengcopy gari texture ban seperti pada gambar dibawah ini.
Perpanjang jumlah frame dari semua layer pada movie clip animasi_ban menjadi 8. Dan buat keadan texture bola seperti digambar.
Kemudian kembali ke scene 1. Masukan gambar pohon pada layer pohon. Lalu konversi menjadi simbol dengan tipe Movie Clip.
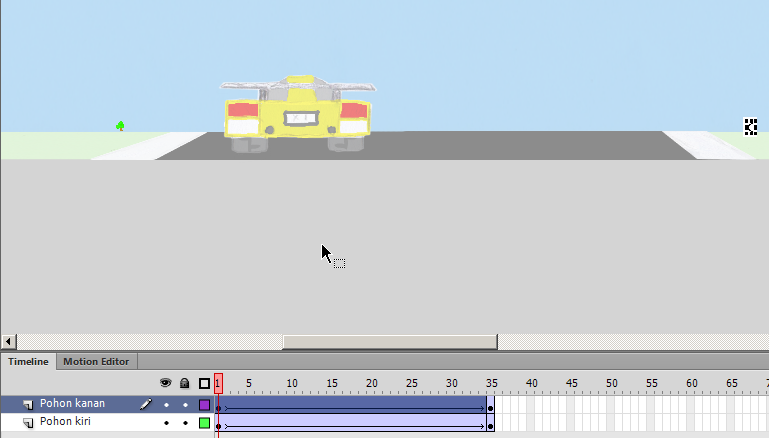
Masuk ke dalam mode edit dari simbol animasi_ jalan. Buat dua layer, yaitu layer "Pohon kanan" dan "Pohon kiri". Tempatkan gambar pohon untuk layer "Pohon kanan".
Insert frame dari kedua pohon menjadi 35. Kecilkan ukuran gambar pohon sekecil mungkin
Kemudian klik kanan pada kedua layer dan klik Create Classic Tween. Lalu Insert Keyframe pada frame 35.
Setelah itu kecil kedua pohon pada kedua layer pada frame 1.

Lakukan hal yang sama pada awan. Masukkan kedua awan pada kedua layer awan yang telah kita buat.
Buat kedua gambar awan menjadi simbol Movie Clip. Setelah itu lakukan langkah yang sama seperti ketika mebuat animasi pohon diatas.
Untuk suara, tinggal buat layer baru pada scene 1, dan ditempatkan paling bawah dari semua layer.
Kemudian klik layer "Latar Suara" dan tarik suara yang telah kita masukkan dalam library ke dalam stage.
Berikut hasilnya.
Yori Montolalu
























Tidak ada komentar:
Posting Komentar